Хтмл-верх:
Код:
<style type="text/css">
#messanger { position:fixed; right:10%; top:65%; z-index:100; width:260px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;
}
#closer:hover {color: #FF4500; }
</style>Хтмл-низ:
Код:
<!-- Система оповещения о личных сообщениях-->
<script type="text/javascript">
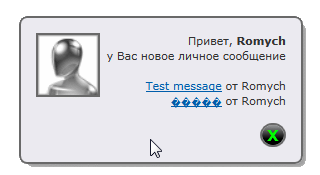
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="messanger" class="container" style="padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span><br /><br /> <ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://promobil.kiev.ua/uploads/files/1188937250_icq.mp3" type="audio/mpeg"></audio><br /><span id="closer" ><strong> X </strong></span></div>');}
$.get('messages.php','',processMessage);
function processMessage(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');
var Qautor=$(this).find('td.tc2 a').text();var QProf=$(this).find('td.tc2 a').attr('href');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">'+QMess+'</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a></li>');
$('.mess').click(function(){
$('#messanger').toggle();}); });}
$('#closer').click(function(){
$('#messanger').toggle();});
</script>Пример